Aprenda a criar um projeto Django, rodando na Heroku e integrado com Cloudinary
Gerenciar arquivos e imagens em produção pode ser um aborrecimento. Costuma ser bem difícil lidar com uploads, armazenamento, manipulação, administração e entrega de conteúdo de mídia em todos os projetos em que você começa ou está envolvido.
Felizmente, existem plataformas na nuvem que tiram o estresse de tudo isso, permitindo que você envie mais rapidamente e entregue seus produtos em grande escala. Cloudinary é uma dessas plataformas.
Além da API fácil de usar da Cloudinary, o seu plano gratuito é bastante generoso.

recursos / aplicações
- Servir arquivos estáticos (imagens, CSS, JS)
- Armazenar arquivos de mídias (imagens, vídeos, pdf… enviados pelos usuários)
- Manipulação de imagens (Muito além de crop e resize. Reconhecimento facial, OCR..)
Chega de enrolação e vamos ao código!
Ambdev
Antes de mais nada, vamos criar um ambiente de desenvolvimento.
$ python3 -m venv venv
Ativando o ambiente virtual e fazendo atualização do instalador de pacotes do python.
$ source venv/bin/activate
(venv) $ pip install --upgrade pip
Instalando o Django
(venv) $ pip install django
Criando o projeto
(venv) $ django-admin startproject [meu-projeto] .
O ponto
.é crucial porque ele informa ao script para instalar o Django no seu diretório atual (para o qual o ponto . é uma referência abreviada).
Agora iremos executar a migração, criar um usuário e rodar o nosso projeto localmente.
(venv) $ python manage.py migrate
(venv) $ python manage.py createsuperuser
(venv) $ python manage.py runserver
{Análise dos arquivos estáticos }
Cloudinary
(venv) $ pip install django-cloudinary-storage
Ajustando o settings.py
Depois de ter feito isso, adicione cloudinary e cloudinary_storage aos aplicativos instalados em seu settings.py. Se você for usar este pacote para arquivos estáticos e / ou de mídia, certifique-se de que cloudinary_storage esteja antes de django.contrib.staticfiles:
INSTALLED_APPS = [
# ...
'cloudinary_storage',
'django.contrib.staticfiles',
'cloudinary',
# ...
]
O django-cloudinary-storage sobrescreve o comando collectstatic do Django. Se você for usá-lo apenas para arquivos de mídia, o django.contrib.staticfiles que deve ser o primeiro:
Ainda no settings.py vamos adicionar os dados do Cloudinary. Se ainda não criou uma conta, você pode fazer aqui: Cloudinary
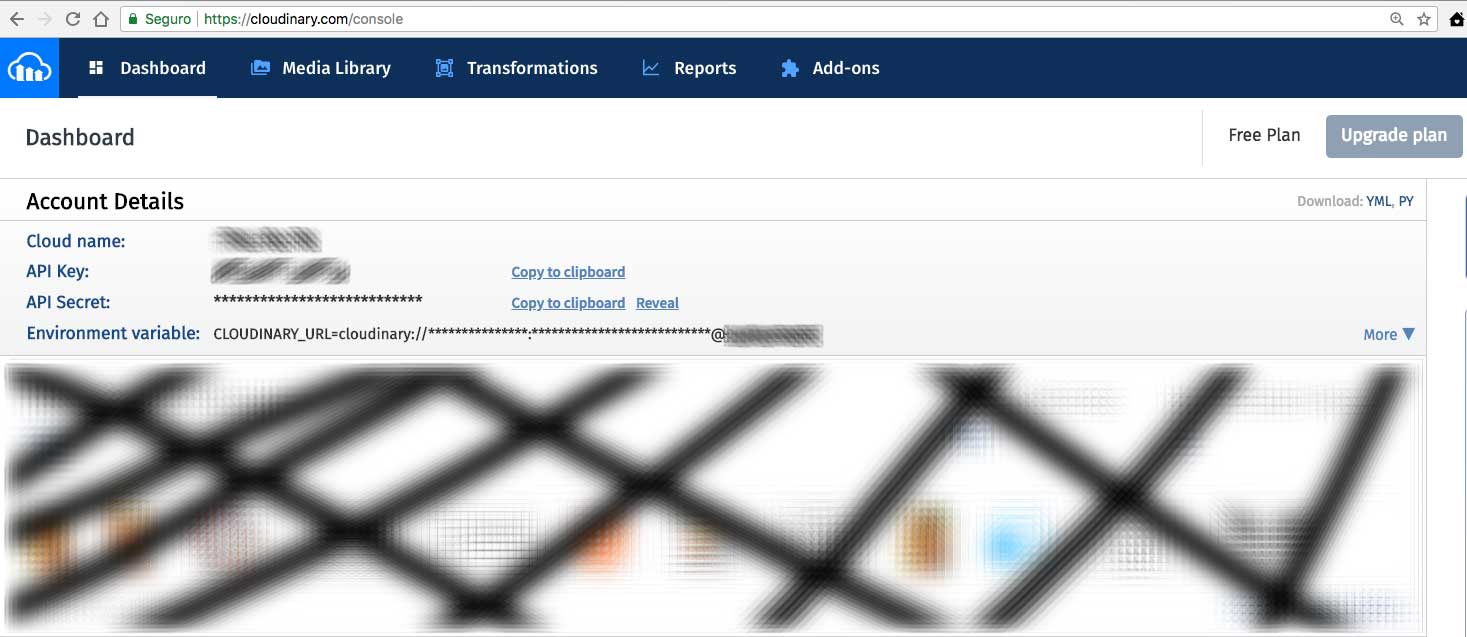
Após criar sua conta, acesse o dashboard, copie suas credenciais e adione ao settings.py

CLOUDINARY_STORAGE = {
'CLOUD_NAME': 'cloud_name',
'API_KEY': 'api_key',
'API_SECRET': 'api_secret'
}
Ainda no settings.py iremos configurar as URLs para static e media.
STATIC_URL = '/static/'
STATICFILES_STORAGE = 'cloudinary_storage.storage.StaticHashedCloudinaryStorage'
MEDIA_URL = '/media/' # or any prefix you choose
DEFAULT_FILE_STORAGE = 'cloudinary_storage.storage.MediaCloudinaryStorage'
Pronto. Isso é tudo que você irá precisar configurar para começar a usar o Cloudinary para armazenar os arquivos de mídia e estáticos do seu projeto.
Para ter certeza que está tudo funcionando, vamos rodar o projeto localmente com o as seguintes configurações no settings.py
DEBUG = False
ALLOWED_HOSTS = ['*']
Quando rodamos o projeto com
DEBUG = Trueo Django sempre vai buscar os arquivos locais. Lembrando que em produção nunca deve ser usadoDEBUG = True
Agora vamos rodar o collectstatic
$ python manage.py collectstatic
$ python manage.py runserver
Execute o comando collectstatic sempre que houver mudanças nos arquivos estáticos.
{Análise dos arquivos estáticos }
Por enquanto é isto. Em breve publicarei a segunda perte do tutorial Preparando o projeto para deploy na Heroku
Referências Django Cloudinary Storage Integrando o Django com Cloudinary